Intro
If you’re a web designer looking to speed up your workflow while maintaining creativity and precision, the Relume Figma Component Kit is a game-changer. This used to be $99 but later free. Designed specifically for designers who work with Webflow or any other design platforms, this comprehensive library empowers you to craft beautiful, functional websites and ui faster than ever before.
In this blog post, we’ll dive into what makes the Relume Component Kit so essential, its features, and how to get started with it.
What is the Relume Figma Component Kit?
The Relume Figma Component Kit is a community resource available on Figma. It’s a meticulously curated collection of pre-designed components that adhere to modern design standards, helping you build websites with ease. Think of it as a toolkit filled with everything you need for layout, typography, buttons, forms, and more — all seamlessly organized and ready to use.
This kit is especially helpful for designers working in Webflow, as it enables a smooth transition from Figma to Webflow projects with minimal adjustments and can be used for any web design project as well.
Key Features of the Relume Figma Component Kit

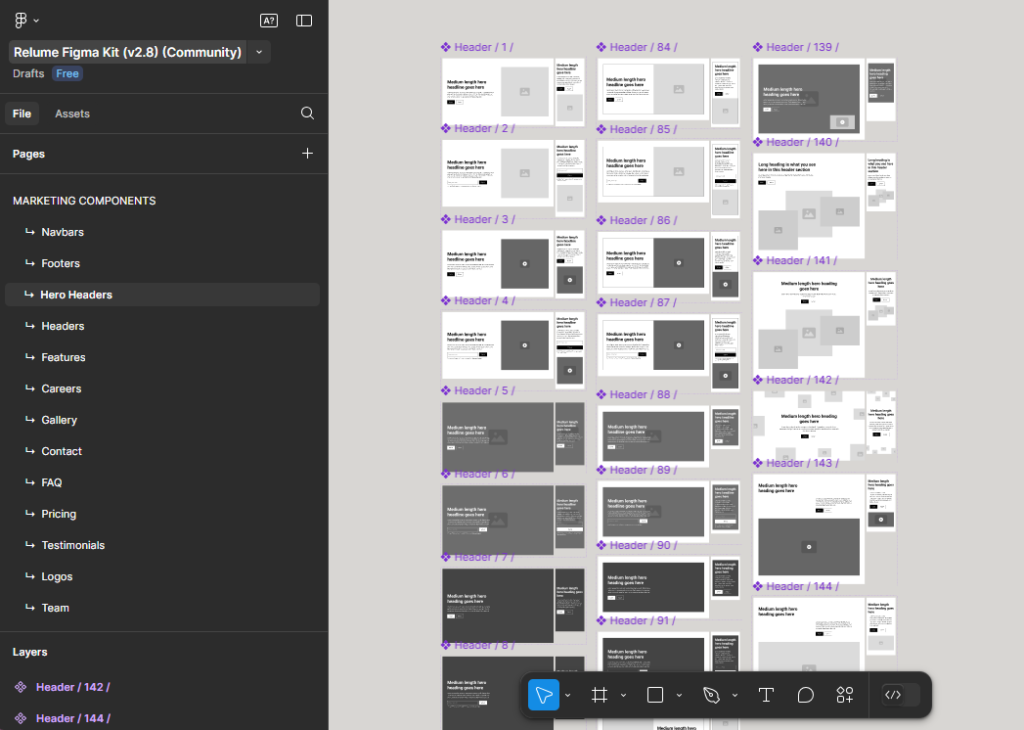
1. Over 100+ Ready-to-Use Components
The kit includes an extensive library of components, such as:
- Hero sections
- Navigation bars
- Pricing tables
- Testimonials
- Call-to-action (CTA) sections
- Footers
- Ecommerce components
- App Components
- And many more
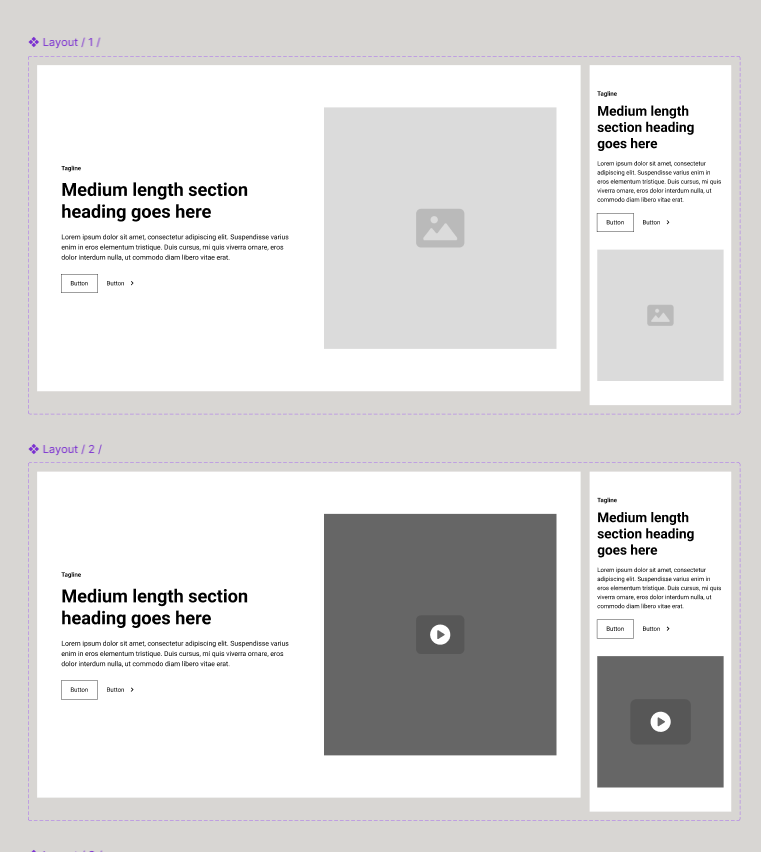
Each component is fully customizable, so you can tweak colors, typography, and layouts to align with your client’s brand identity. You can pretty much start with a component or an element and tweak it to an entire different thing.

2. Atomic Design Framework
Relume’s kit is built with the atomic design methodology in mind, meaning every component is structured hierarchically. Start with smaller atoms (e.g., buttons, inputs) and combine them into more complex organisms (e.g., forms or cards). This modular approach simplifies the design process and ensures consistency across your project.
3. Webflow-Optimized Workflow
One of the standout features is its compatibility with Webflow. Each component is designed to translate seamlessly into Webflow, saving you time and ensuring pixel-perfect designs.

4. Responsive Components
With responsive web design being a necessity, Relume components are crafted to look stunning across all screen sizes — from desktops to mobile devices.

5. Time-Saving Design Tokens
The kit includes pre-defined styles for typography, colors, and spacing. These design tokens allow you to implement global changes easily, ensuring consistency across your project.
Who Should Use the Relume Figma Component Kit?
If you’re a Web Designer or into Ui/Ux, you can pretty much use this kit. to speed up your workflow and create professional designs faster.
How to Use the Relume Figma Component Kit
- Access the Kit: Download the component kit from the Figma Community. It’s free to use and easy to integrate into your projects.
- Customize Components: Open the kit in Figma and start customizing the components to suit your design project. Adjust colors, fonts, and layouts to match your brand guidelines.
- Export: Once you’ve finalized your design, export your assets and recreate the layout on any platform if you’re developer. However, if you use Webflow, you’re at an advantage because it’s easier to transfer your designs to Webflow because the modular design ensures that this step is straightforward.
- Iterate and Publish: Make final adjustments and publish your website!
Why Use Relume Figma Kit?
The Relume Figma Component Kit saves time, enhances consistency, and reduces design errors. By focusing on reusable components and a well-structured workflow, you can focus on creating designs that wow your clients without starting from scratch every time.
Whether you’re an experienced designer or just starting out, this kit simplifies the design process while leaving plenty of room for creativity.
Final Thoughts
In a world where efficiency and quality go hand-in-hand, the Relume Figma Component Kit is a must-have for web designers and developers. Its vast library of components, Webflow integration, and responsiveness make it an invaluable tool for crafting beautiful, functional websites.
Ready to streamline your workflow? Download the Relume Figma Component Kit today and revolutionize the way you design.